Onlangs moest ik voor een klant een aangepaste Google Map maken, en ik was verbaasd hoe gemakkelijk dat te doen was. Ik besloot dat het misschien nuttig zou zijn voor andere mensen en om te bewaren als naslagwerk.
Mijn cliënt maakt zijn eigen biermerk, en de bieren zijn verkrijgbaar in verschillende bars in New York City. Hij wilde een eenvoudige kaart waarop de verschillende plaatsen stonden aangegeven waar het bier te koop was. Gelukkig kunt u met Google Maps aangepaste kaarten maken, met locatiepins voor elk doel dat u wenst.
In het kader van deze gids heb ik de naam van het bier veranderd en heb ik mijn eigen fictieve bier gecreëerd, GoldenBeer genaamd. Het is een heerlijk bier, en het is vrij onmogelijk om er een kater van te krijgen.
Deze gids is opgesplitst in de volgende stappen:
- Een Google-kaart maken
- Handmatig locaties toevoegen
- Importeren van meerdere locaties tegelijk
- Uw kaart aanleggen
- Verschillende lagen gebruiken
- De basiskaart wijzigen
- Uw kaart insluiten op uw website
1) Een Google-kaart maken
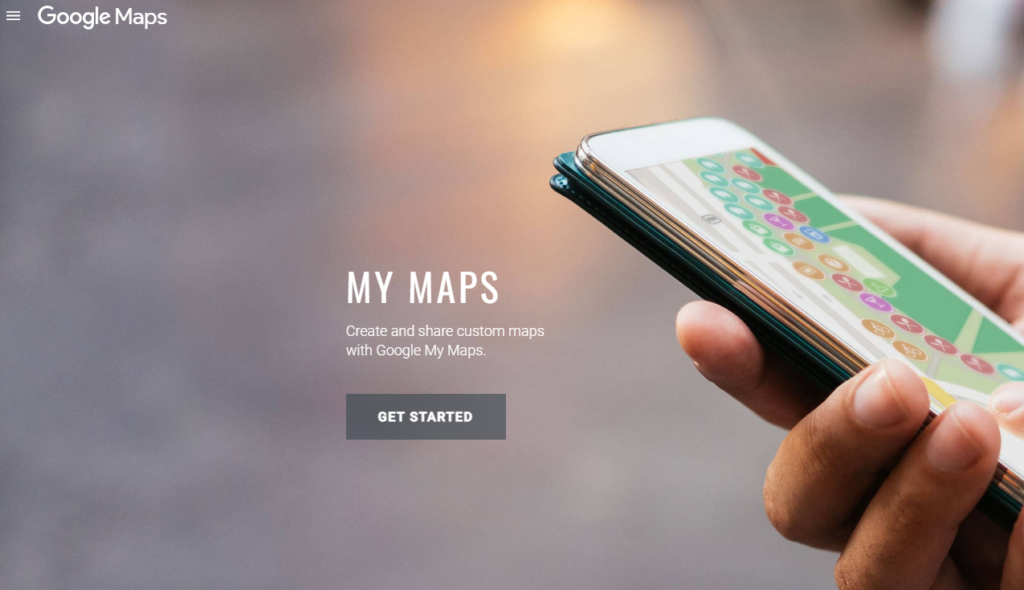
De eerste stap is om naar Mijn Kaarten te gaan in Google Maps – https://www.google.com/maps/about/mymaps/ of https://www.google.com/maps/d/ en te klikken op ‘Aan de slag’ (zie de schermafbeelding hieronder).

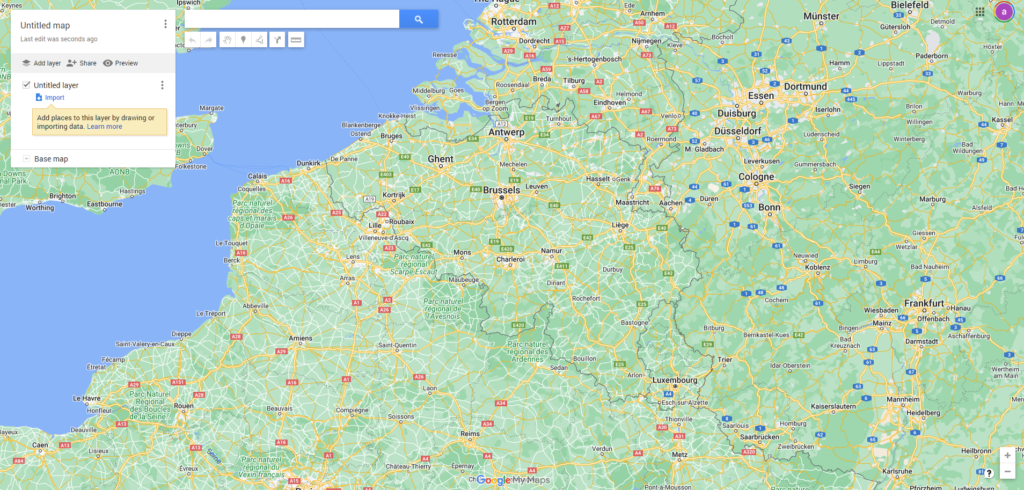
Klik op de knop “Maak een nieuwe kaart”. Dit geeft je een kaart met de naam ‘Naamloze kaart’ en maakt een laag voor je aan met de naam‘Naamloze laag‘.
Zoals je misschien al geraden hebt, kun je lagen gebruiken om je informatie te ordenen. In mijn geval zal ik bijvoorbeeld een laag hebben voor bars die GoldenBeer verkopen, en een laag voor slijterijen (of “off-licenses” in Brits Engels) die GoldenBeer verkopen.
Lagen zijn handig omdat gebruikers lagen kunnen selecteren en deselecteren, waardoor ze gemakkelijker locaties kunnen vinden. U kunt ook alle locaties in een laag tegelijk stijlen, zodat de afzonderlijke locaties visueel worden aangegeven.
Je hoeft het niet meteen te doen, maar je kunt je kaart een andere naam geven door op de huidige naam te klikken (Untitled map). Deze naam verschijnt wanneer mensen je kaart bekijken, dus je kunt hem net zo goed een naam geven zoals‘GoldenBeer Bar Locations‘.

Handmatig locaties toevoegen
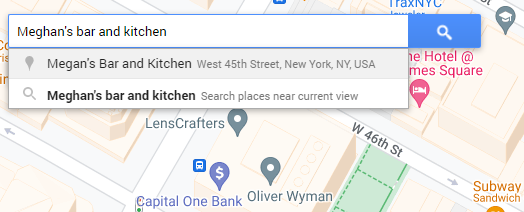
Van hieruit kunt u handmatig zoeken naar een locatie (bv. een bezienswaardigheid of een bedrijf). In mijn geval zoek ik naar‘Meghan’s bar and Kitchen‘, een bar in West 45th Street, New York, en een van de beste plekken om te genieten van een GoldenBeer op een drukke middag in New York. Typ de locatie in de zoekbalk en klik op de zoekknop.

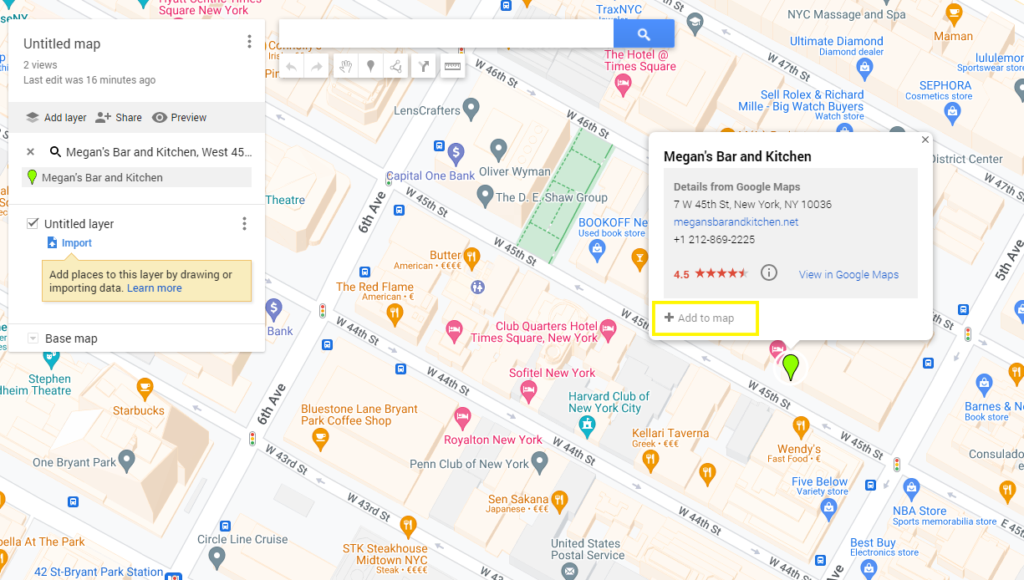
Wanneer uw locatie op de kaart wordt gevonden, verschijnt er een venster met de locatie en de details. Klik gewoon op de tekst “+ Toevoegen aan kaart” onderaan in dit vak (in de schermafbeelding hieronder geel gemarkeerd). Herhaal dit proces voor zoveel locaties als u wilt.

Importeren van meerdere locaties tegelijk
Wat als je veel locaties hebt en je ze niet allemaal één voor één handmatig wilt toevoegen? GoldenBeer is verkrijgbaar in honderden bars en slijterijen, en ik wilde ze niet allemaal handmatig intypen; dat zou uren duren! Welnu, met Google Maps kunt u gemakkelijk een aantal datatypes uit verschillende bronnen importeren. U kunt bijvoorbeeld een Excel CSV-bestand uploaden vanaf uw computer, of een GPX-bestand (GPS Exchange Format) importeren vanaf Google Drive.
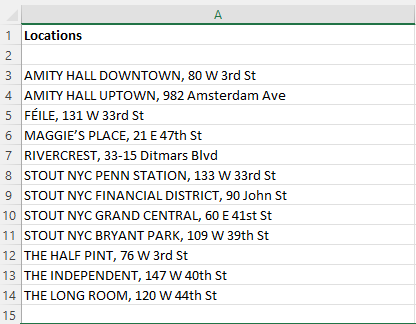
In dit voorbeeld gebruik ik een Excel bestand genaamd ’test-data.xlsx’ met een lijst van New Yorkse bars die GoldenBeer verkopen. Het Excel-bestand bevat één kolom, genaamd“Locaties” en deze bevat gewoon een lijst met de naam en het adres van de bars in hetzelfde veld (zie de schermafbeelding hieronder).

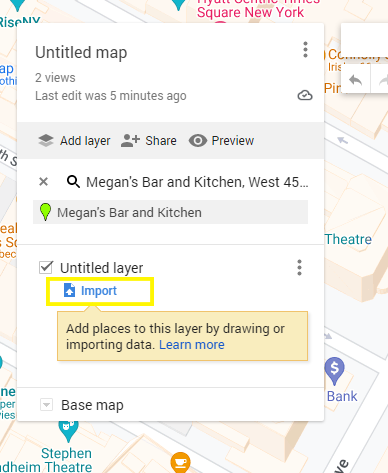
Om het bestand te uploaden, klikt u op“Importeren” in het modal links op het scherm (geel gemarkeerd in de schermafbeelding hieronder). Dit importeert je locaties in de huidig geselecteerde laag, in dit geval ‘Untitled layer’ omdat ik er nog niet aan toegekomen ben hem een andere naam te geven.

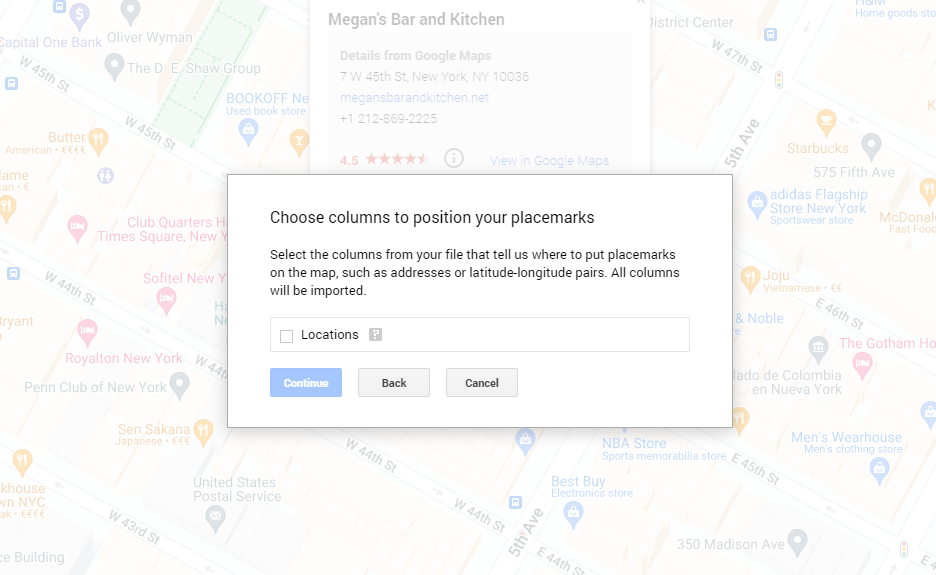
U wordt dan gevraagd om te kiezen welke kolom in uw Excel-bestand door Google Maps moet worden gebruikt om uw locaties te vinden. In mijn geval is er maar één kolom, dus ik vink ‘Locaties’ aan en klik vervolgens op‘Doorgaan‘.

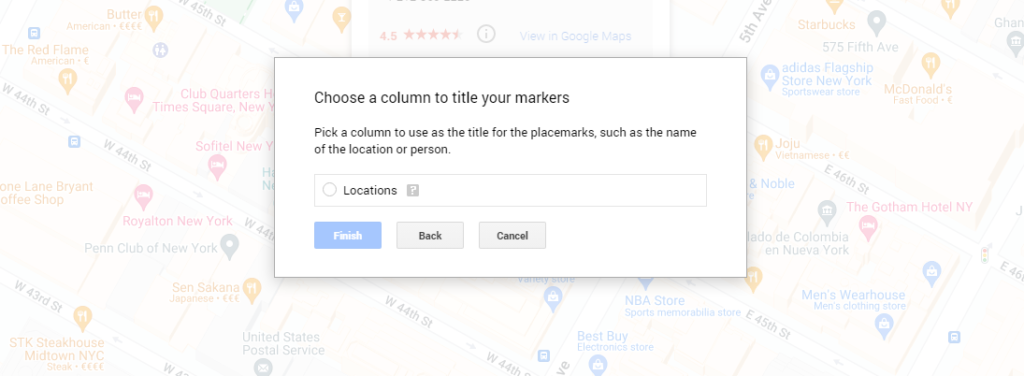
U wordt dan gevraagd om een kolom te kiezen als titel voor uw locaties. Mijn locatiekolom bevat alleen de naam van de bar, dus dit is ook de titel van de locatie.
*Belangrijkenota*
Aangezien de bars al als bedrijven in Google maps staan, zal Google maps de juiste naam gebruiken. Als u echter een kaart maakt met locaties die nog geen bedrijven of andere ‘plaatsen’ in Google Maps zijn, moet u meerdere kolommen hebben, zoals een ‘Bar Adres‘ kolom, en ‘Bar naam‘ kolom, dan zou je natuurlijk de ‘Bar naamkolom, en uw aangepaste kaart zou dit als de naam van die locatie hebben.
Plaats een vinkje naast de kolom die u als titel wilt gebruiken, en klik op“Voltooien“.

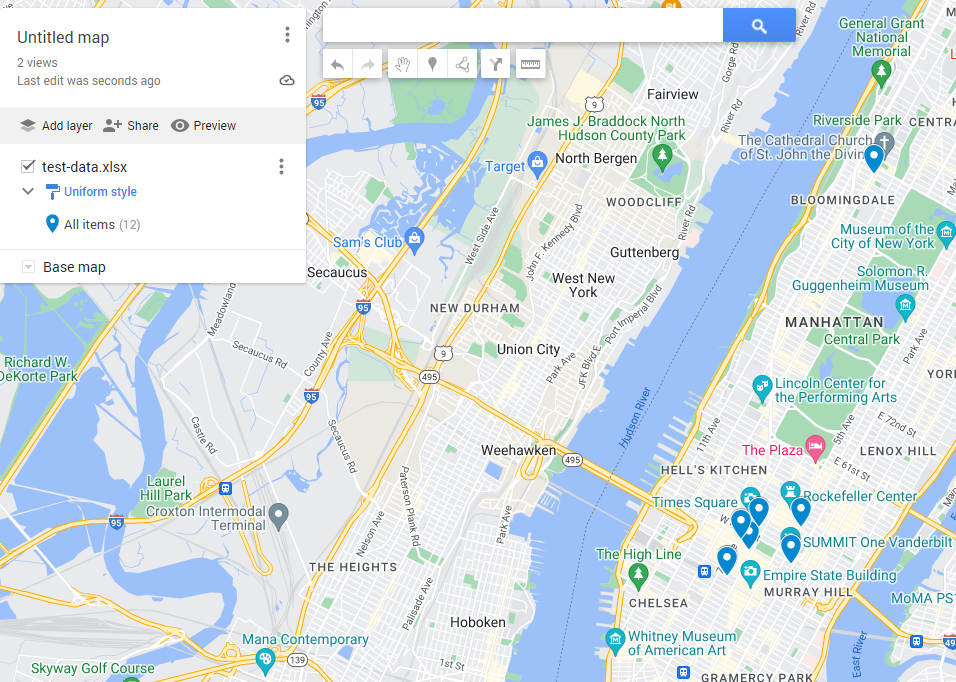
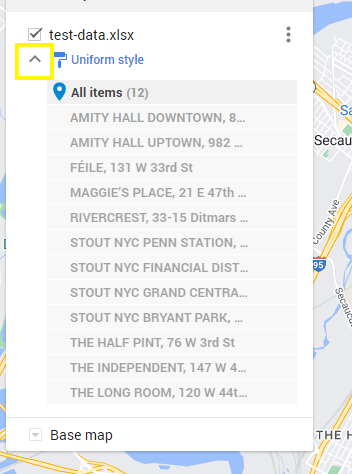
U ziet nu een aantal spelden op uw kaart op basis van de locaties uit uw Excel-bestand (zie de schermafbeelding hieronder). Merk op dat de linkermodal de naam toont van het bestand dat ik heb geupload (test-data.xlsx) en daaronder het aantal items dat is toegevoegd – Alle items (12).

Je kaart vormgeven
Als u iets anders wilt gebruiken dan de standaard blauwe pin die al uw locaties markeert, kunt u deze gemakkelijk aanpassen. Als ik met de muis over de tekst ‘Alle items (12)’ ga, verschijnt er een verfemmer-icoontje (zie de schermafbeelding hieronder).

De tekst boven mijn locaties op de linkermodal die zegt‘Uniforme stijl‘, verwijst naar hoe al mijn locatiepins zijn gestyled. Dit betekent dat ik de stijl van alle pins in één keer kan bijwerken. U kunt op de pijl naast deze tekst klikken om de stijlinstellingen te wijzigen.
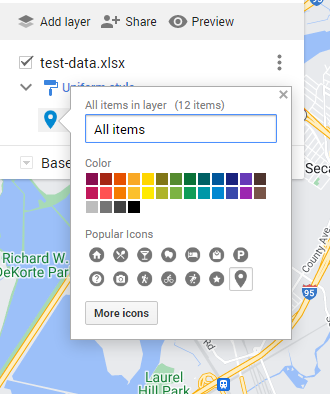
Met de stijlinstelling op ‘Uniforme stijl’, doet klikken op de verfemmer een kleurenpalet verschijnen. Van hieruit kan ik alle items in één keer stylen. Ik kan de kleur van de locatiepin veranderen, een door Google Maps geleverd pictogram gebruiken, of zelfs een eigen pictogram uploaden via de knop ‘Meer pictogrammen’ (zie de schermafbeelding hieronder).

Zoals hierboven vermeld, kan ik, als ik pictogrammen individueel moet stijlen, dat ook doen, door op de pijl naast de tekst‘Uniforme stijl‘ te klikken, die alle individuele locaties opent (zie de schermafbeelding hieronder).

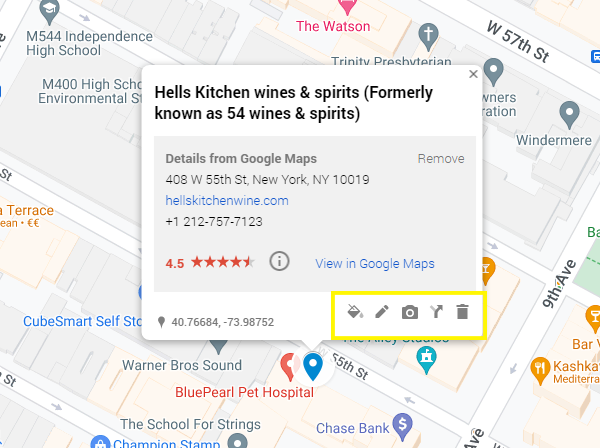
Als ik op een van de locaties klik, verschijnt deze op de kaart, en binnen de pop-up kan ik op het verfemmer-icoontje klikken om die locatie individueel te stijlen (zie de schermafbeelding hieronder).

Verschillende lagen gebruiken
Wat gebeurt er als u verschillende soorten gegevens hebt, of verschillende soorten plaatsen waar uw product wordt verkocht? Zoals ik al eerder zei, moet ik in mijn geval onderscheid maken tussen bars en slijterijen (slijterijen), zodat gebruikers gemakkelijk het verschil kunnen zien en sneller vinden wat ze zoeken.
Om dit te doen, heb ik besloten om alle locatiepins voor bars één kleur te geven (blauw), en alle locatiepins voor slijterijen een andere kleur (rood).
Ik heb de bars op één laag gezet, en een nieuwe laag gemaakt voor de slijterijen door op‘Laag toevoegen’ te klikken. Vervolgens importeerde ik een excel van de slijterijen in deze tweede laag, en hernoemde de laag ‘Liquor Stores’.
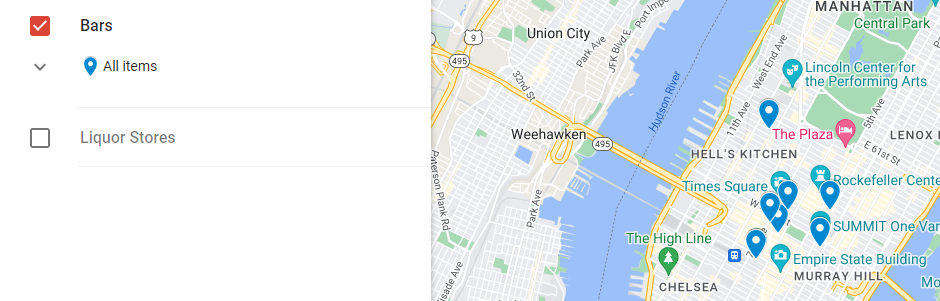
Dit had een effect van twee factoren. Zo kon ik alle locaties op elke laag in één keer stijlen in plaats van één voor één. Bovendien is de gebruikerservaring verbeterd, omdat lagen kunnen worden in- en uitgeschakeld. Gebruikers kunnen bijvoorbeeld de slijterijen uitschakelen, als ze alleen de bars op de kaart willen zien (zie de schermafbeelding hieronder).

De basiskaart wijzigen
Soms wil je de kleuren of de hoeveelheid zichtbare inhoud op je kaart (of ‘basiskaart’) veranderen. De standaardkaart bevat bijvoorbeeld veel oriëntatiepunten, wat het voor gebruikers moeilijker kan maken uw locaties te zien.
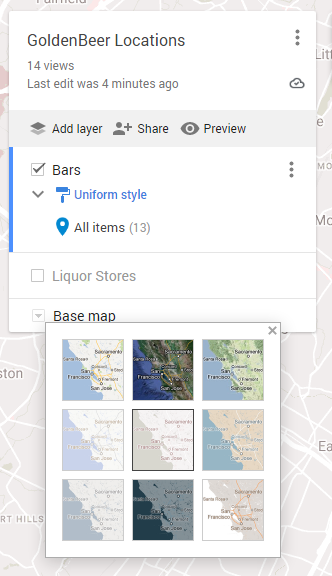
Een oplossing is om de‘Basiskaart‘ te veranderen. Deze instelling is te vinden onderaan de linkermodal, en er zijn momenteel 9 opties om uit te kiezen. Klik gewoon op ‘Basiskaart’ en kies een van de opties om te zien hoe uw kaart eruit ziet met de nieuwe achtergrond (zie de schermafbeelding hieronder).

Uw kaart insluiten op uw website
Dus nu heb je je kaart gemaakt. Hoe kun je het aan de mensen laten zien? Of zelfs later zelf gebruiken?
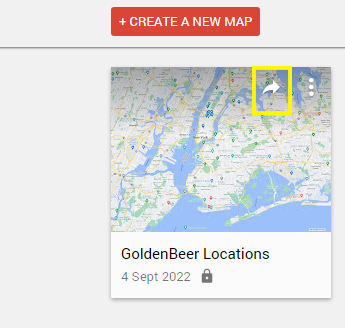
Ga gewoon naar uw kaartendashboard(https://www.google.com/maps/d/), zoek de kaart die u hebt gemaakt en klik op het pictogram delen (zie onderstaande schermafbeelding). Kies hier de laatste optie‘Embed on my site‘.

Een popup modal zal verschijnen met de HTML die je moet insluiten op je site (het is een iFrame). Kopieer de inhoud en plak deze in uw website.
- Als je de blokeditor van WordPress gebruikt, gebruik dan het blok‘Code‘ voor deze inhoud.
- Als u de gewone oude WordPress WYSIWYG editor gebruikt, gebruik dan het tabblad‘Tekst‘ (naast het tabblad ‘Visueel’ waar u inhoud invoert).
- Als je de Elementor page builder gebruikt, gebruik dan het‘HTML’ element.
- Andere paginabouwers hebben ook een blok/element waarmee je HTML kunt invoegen.
Dus, daar heb je het. Zo kun je een kaart maken met meerdere kaartmarkeringen. In dit geval hebben we het gebruikt om de locaties te tonen waar een product wordt verkocht, maar dit is een van de vele toepassingen van een aangepaste kaart. Waar ga je je aangepaste Google-kaart voor gebruiken?
Laat me in de reacties hieronder weten of dit u heeft geholpen, of waar u uw aangepaste Google Map voor gaat gebruiken.